# 前端的学习路线与方法
# 学习目标
我希望达到三个目标:
- 带你摸索出适合自己的前端学习方法;
- 帮助你建立起前端技术的知识架构;
- 让你理解前端技术背后的核心思想。
在开始具体的知识讲解之前,这篇文章中,我想先来谈两个前端学习方法。
# 学习方法:建立知识架构
什么叫做知识架构?我们可以把它理解为知识的“目录”或者索引,它能够帮助我们把零散的知识组织起来,也能够帮助我们发现一些知识上的盲区。
当然,知识的架构是有优劣之分的,最重要的就是逻辑性和完备性。
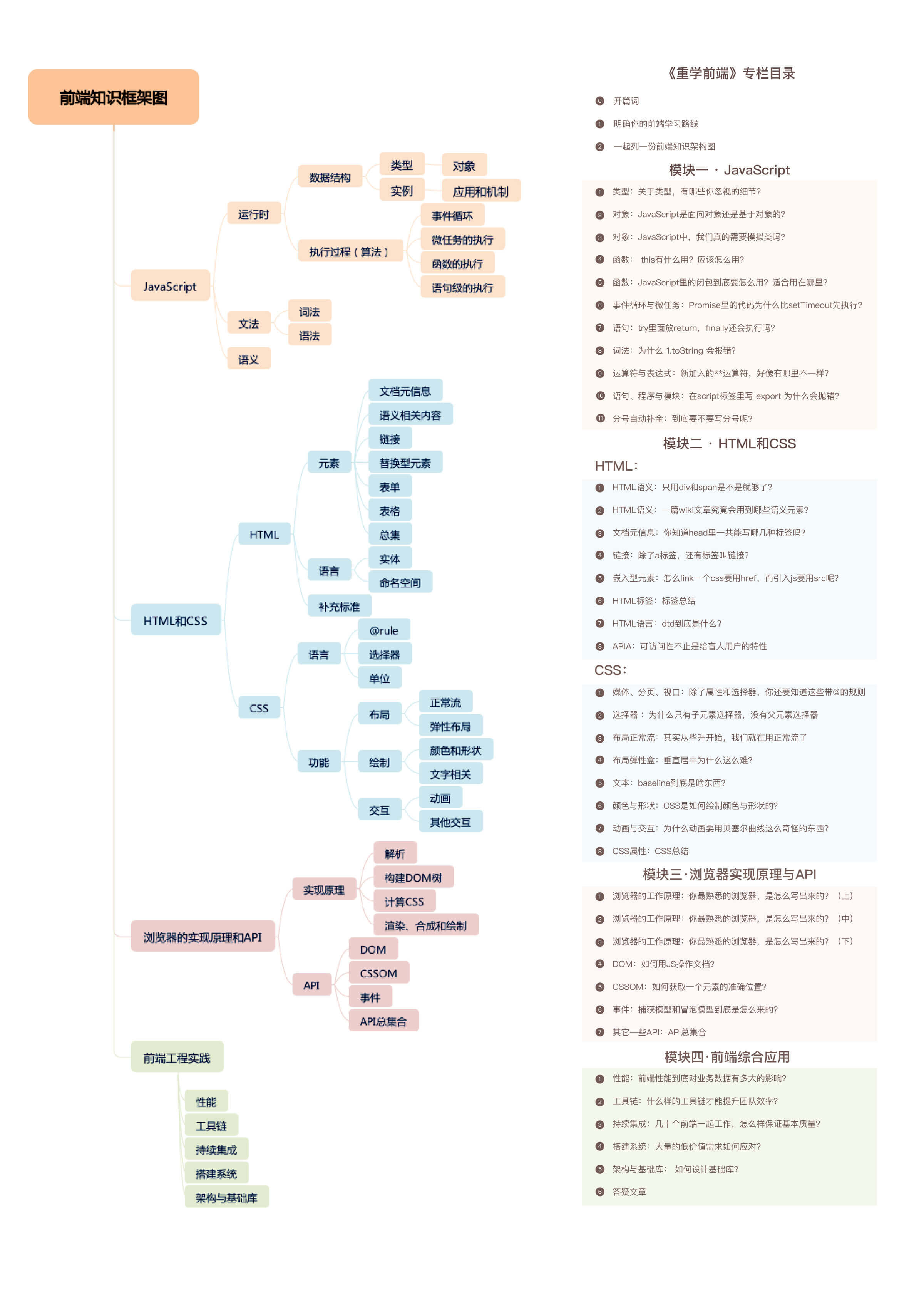
那么我们试着做个前端知识架构图:
分四个模块:
- JavaScript语言
- HTML和CSS
- 浏览器的实现原理和API
- 前端工程实践
# JavaScript

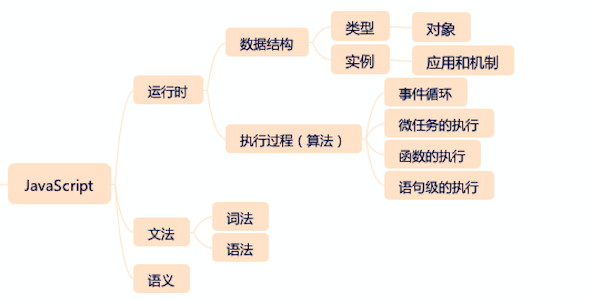
在 JavaScript 的模块中,首先我们可以把语言按照文法、语义和运行时来拆分,这符合编程语言的一般规律:用一定的词法和语法,表达一定语义,从而操作运行时。
类型:7中基本类型(对象类型是重点)
实例:对 JavaScript 来说类似基础库,JavaScipt 的内置对象多达 150 以上,比如常见的Math库,Date库等。
执行过程:按照从大结构到小结构的角度讲解,从最顶层的程序与模块、事件循环和微任务,到函数、再到语句级的执行。我们从粗到细地了解执行过程。
词法:
语法:
语义:与语法是一一对应的。
# HTML和CSS

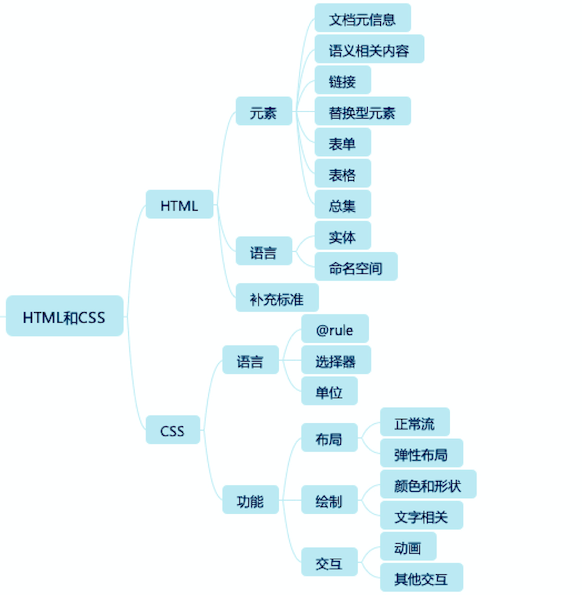
HTML 的部分,我们会按照功能和语言来划分它的知识,HTML 的功能主要由标签来承担,所以我们首先会把标签做一些分类,并对它们分别进行讲解。
- 文档元信息:通常是出现在 head 标签中的元素,包含了描述文档自身的一些信息;
- 语义相关:扩展了纯文本,表达文章结构、不同语言要素的标签;
- 链接:提供到文档内和文档外的链接;
- 替换型标签:引入声音、图片、视频等外部元素替换自身的一类标签;
- 表单:用于填写和提交信息的一类标签;
- 表格:表头、表尾、单元格等表格的结构。
以及几个重要的语言机制:实体、命名空间。
还有HTML 的补充标准:ARIA,它是 HTML 的扩展,在可访问性领域,它有至关重要的作用。
CSS 部分,按照惯例,我们也会从语言和功能两个角度去介绍。在语言部分,我们会从大到小介绍 CSS 的各种语法结构,比如 @rule、选择器、单位等等。功能部分,我们大致可以分为布局、绘制和交互类。
在布局类我们介绍两个最常用的布局:正常流和弹性布局。绘制类我们则会分成图形相关的和文字相关的绘制。最后我们会介绍动画和其它交互。
# 浏览器的实现原理和 API

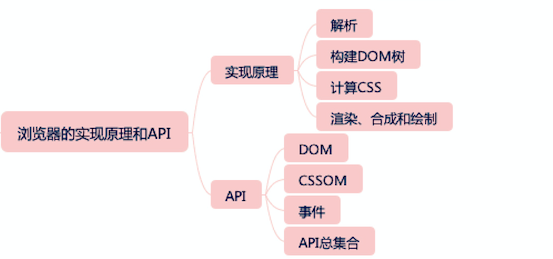
浏览器部分我们会先介绍下浏览器的实现原理,这是我们深入理解 API 的基础。
我们会从一般的浏览器设计出发,按照解析、构建 DOM 树、计算 CSS、渲染、合成和绘制的流程来讲解浏览器的工作原理。
在 API 部分,我们会从 W3C 零散的标准中挑选几个大块的 API 来详细讲解,主要有:事件、DOM、CSSOM 几个部分,它们分别覆盖了交互、语义和可见效果,这是我们工作中用到的主要内容。
# 前端工程实践

最后一个模块是前端工程实践。我们在掌握了前面的基础知识之后,也就基本掌握了做一个前端工程师的底层能力。在这个模块中,分享一些性能、工具链、持续集成、搭建系统、架构与基础库这几个方向的前端工程实践案例。
性能:对任何一个前端团队而言,性能是它价值的核心指标,从早年“重构”的实践开始,前端有通过性能证明自己价值的传统。
但是性能并非细节的堆砌,也不是默默做优化,所以,我会从团队的角度来跟你一起探讨性能的方法论和技术体系。
工具链:对一个高效又合作良好的前端团队来说,一致性的工具链是不可或缺的保障,作为开发阶段的入口,工具链又可以和性能、发布、持续集成等系统链接到一起,成为团队技术管理的基础。
持续集成:并非一个新概念,但是过去持续集成概念和理论都主要针对软件开发,而对前端来说,持续集成是一个新的课题(当然对持续集成来说,前端也是一个新课题),比如 daily build 就完全不适用前端,前端代码必须是线上实时可用的。这一部分内容将会针对前端的持续集成提出一些建设的思路。
搭建系统:前端工作往往多而繁杂,针对高重复性、可模块化的业务需求,传统的人工开发不再适用,搭建系统是大部分大型前端团队的选择。这一部分内容我将会介绍什么是搭建系统,以及一些常见的搭建系统类型。
架构和基础库:软件架构师主要解决功能复杂性的问题,服务端架构师主要解决高流量问题,而前端是页面间天然解耦,分散在用户端运行的系统,但是前端架构也有自己要解决的问题。
前端需求量大、专业人才稀缺,更因为前端本身运行在浏览器中,有大量兼容工作要做。所以前端架构的主要职责是兼容性、复用和能力扩展。
# 总结